はじめに
別の記事でAWS Budgetsの導入方法について説明しました。
記事の中で、閾値を超えた際にメール通知を行うように設定しています。
今回は、AWS Chatbotを使い、AWS BudgetsのアラートをSlackに通知する設定について説明します。
全体の流れ
AWS Chatbotを使い、AWS BudgetsのアラートをSlack連携するには、次の作業を行います。
1. Amazon SNSトピックの作成
2. AWS Budgetsの通知設定
3. AWS Chatbotの設定
1. Amazon SNSトピックの作成
※Amazon SNSのトピックは、AWS Budgetsと同じAWSアカウントに作成する必要があります。クロスアカウントでのAmazon SNSはサポートされていません。
AWS BudgetsからAWS Chatbotに通知を送信するため、Amazon SNSにトピックを作成します。
AWSマネージメントコンソールにログインしたら、サービス一覧から「Simple Notification Service」を選択します。
Amazon SNS画面に遷移後、左メニューの「トピック」をクリックし、トピック一覧画面に遷移します。
「トピックの作成」をクリックし、トピックの作成画面で以下を入力します。
詳細
- タイプ:スタンダード
- 名前:任意のトピック名
アクセスポリシー-オプション
- メソッドの選択:アドバンスト
アドバンストを選択するとJSONエディターに切り替わります。
"Statement": [の後に、以下のテキストを追加します。
{ "Version": "2008-10-17", "Id": "__default_policy_ID", "Statement": [ //以下のテキストを追加 { "Sid": "E.g., AWSBudgetsSNSPublishingPermissions", "Effect": "Allow", "Principal": { "Service": "budgets.amazonaws.com" }, "Action": "SNS:Publish", "Resource": "your topic ARN", "Condition": { "StringEquals": { "aws:SourceAccount": "<account-id>" }, "ArnLike": { "aws:SourceArn": "arn:aws:budgets::<account-id>:*" } } }, //ここまで { "Sid": "__default_statement_ID", "Effect": "Allow", "Principal": { "AWS": "*" }, "Action": [ "SNS:Publish", "SNS:RemovePermission", "SNS:SetTopicAttributes", "SNS:DeleteTopic", "SNS:ListSubscriptionsByTopic", "SNS:GetTopicAttributes", "SNS:AddPermission", "SNS:Subscribe" ], "Resource": "", "Condition": { "StringEquals": { "AWS:SourceOwner": "<account-id>" } } } ] }
※"E.g., AWSBudgetsSNSPublishingPermissions" は、ポリシー内で一意の文字列に置き換えます
※貼り付けた行の最後にカンマ(,)を忘れずに
※"Resource": "your topic ARN"は、トピック作成後に書き換えが必要になります
※<account-id>は、環境に合わせてAWSアカウントIDに置き換えます
最後に「トピックの作成」をクリックし、トピックを作成します。
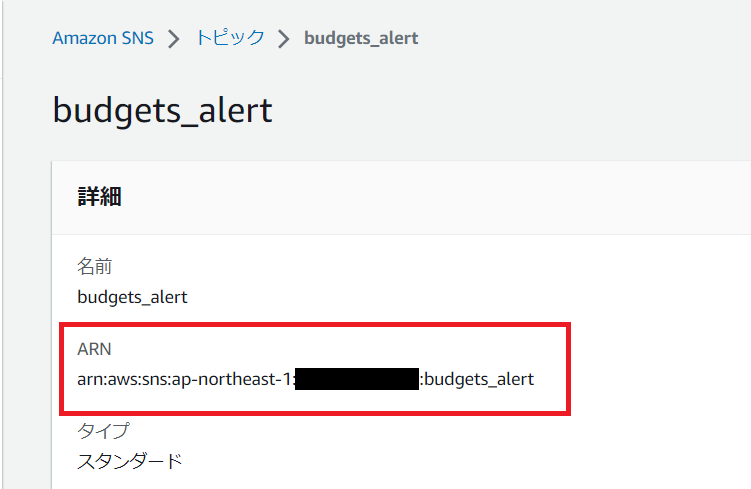
アクセスポリシーにARNを記載
トピックが作成されたら、詳細に記載されているARNをコピーして、「編集」をクリックします。
アクセスポリシー - オプションを開き、Resourceに記述されている"your topic ARN"をコピーしたARNで置き換えて、「変更の保存」をクリックします。

2. AWS Budgetsの通知設定
次にAWS Budgetsのアラート設定を行います。サービス一覧から「AWS Budgets」を選択します。
予算の一覧から作業対象の予算をクリックし、予算の詳細画面に遷移し、「編集」をクリックします。
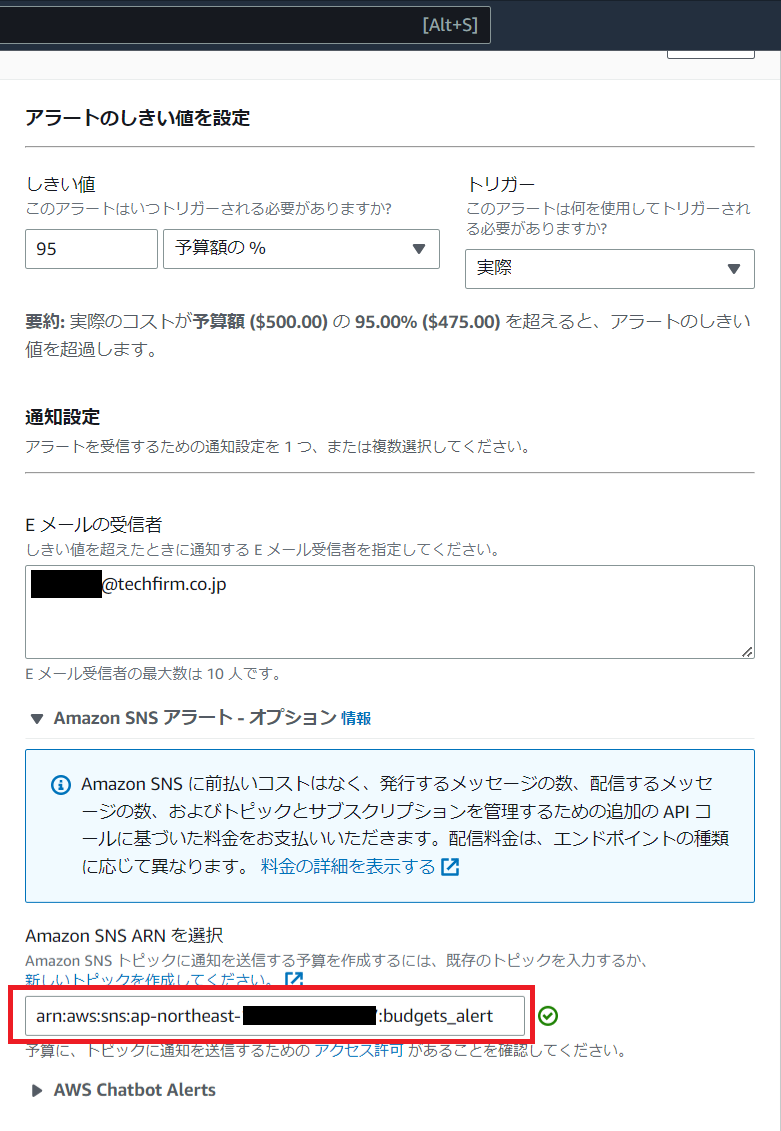
予算の設定画面から次に進み、アラートの設定まで遷移します。通知を行うアラート内のAmazon SNSアラート - オプションを展開し、
SNSトピックの詳細に記載されているARNをテキストボックスに入力して、「次へ」をクリックし、確認画面まで遷移して「保存」をクリックします。

3. AWS Chatbotの設定
トピックの作成とAWS Budgetsのアラート設定まで完了したら、最後にAWS Chatbotの設定を行います。
チャットクライアントの設定
AWS Chatbotの連携先の設定を行います。AWS Chatbotの連携先として、Amazon ChimeとSlack、Microsoft Teamsを選択できます。
今回は、Slackへの連携を行うので、チャットクライアントにSlackを選択します。
「AWS Chatbot が Slack ワークスペースにアクセスするためのアクセス権限をリクエストするために、Slack の認証ページにリダイレクトされます。」
と表示されます。「クライアントを設定」をクリックして、AWS ChatbotがSlackワークスペースへアクセスする認証ページに遷移するので、「許可」をクリックします。
許可することでAWS ChatbotにSlackワークスペースが追加されます。
※許可を行えない場合は、Slackの管理者にお問い合わせください

チャンネルの設定
次に追加されたワークスペースにチャンネルの設定を行います。
「新しいチャンネルの設定」をクリックします。
※チャンネル設定画面でキャンセルを行い、再度チャンネル設定をクリックした場合、チャンネルタイプが表示しません。この場合、Slackチャンネル設定画面でブラウザの再読み込みを行うと表示されます。
設定の詳細
- 設定名:任意の名前
- ログの記録 - オプション:Amazon CloudWatch Logsにログを出力する場合はチェックを入れる。チェックを入れるとエラーのみ出力するかすべてのイベントを通知するか選べます。
Slackチャンネル
- チャンネルタイプ:パブリックかプライベートチャンネルかを選択します。今回はパブリックを選択します。
- パブリックチャンネル名:通知を行うチャンネル名を選択します。
※チャンネルタイプでプライベートを選択するとチャンネルIDもしくはURLを入力するテキストボックスとなります。
アクセス許可
- ロールの設定:チャンネルロールかユーザレベルのロールのいずれかを選択します。今回はチャンネルロールを選択します。
- チャンネルロール:AWSが用意しているテンプレートからIAMロールを作成するか、既存のIAMロールを利用するかを選択します。今回はテンプレートからIAMロールを作成を選択します。
- ロール名:新規に作成するロール名を入力します。
- ポリシーテンプレート:デフォルトで通知のアクセス許可が選択されています。
- チャンネルガードレールポリシー:AWS Budgetsにアクセスできれば良いので、ここではAWSBudgetsReadOnlyAccessを選択します。
通知-オプション
事前に作成したSNSトピックを選択します。
- リージョン:SNSトピックを作成したリージョンを選択します。
- トピック:作成したSNSトピックを選択します。
最後に「設定」をクリックします。
チャンネル設定が完了すると設定済みチャンネルに表示されます。
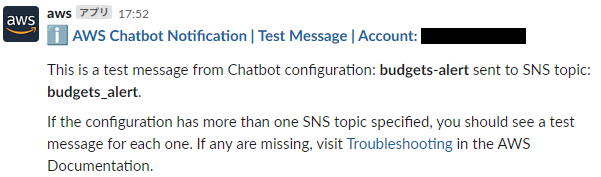
Slackチャンネルの詳細画面で、「テストメッセージを送信」を選択するとSlackとの連携試験が行えます。
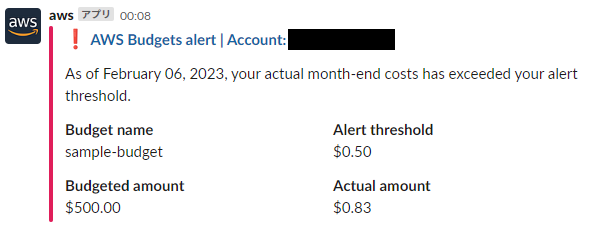
 実際の通知はこのような感じです。
実際の通知はこのような感じです。

まとめ
AWS BudgetsのアラートをSlackに連携するための設定は以上となります。
最近では、Slackの利用も広がっていると思います。
AWSサービスを組み合わせることで簡単にSlackに連携することができるのでぜひ試してみてください。